※この記事はかなり偏った思想にもとづいて書かれています。
20年以上も秀丸を使い続けてきたおじさんだけど、ついにVSCodeへの移行をはじめている。VSCodeはたしかにすごく便利なのだけど、長年秀丸を使ってきた者にとっては痒いところが多々あるのも事実。とうわけで、「秀丸で重要なあの機能はVSCodeではどう実現するか」を見ていく。
なお、秀丸おじさんが使うプログラミング言語はすなわちC/C++である(断定)。よって、VSCodeにC/C++拡張機能がインストールされていることは前提とする。また、秀丸からの移行の話なのでプラットフォームはあくまでWindowsを前提とする。MacとかLinuxとかは関係ないので触れない。
アウトライン表示
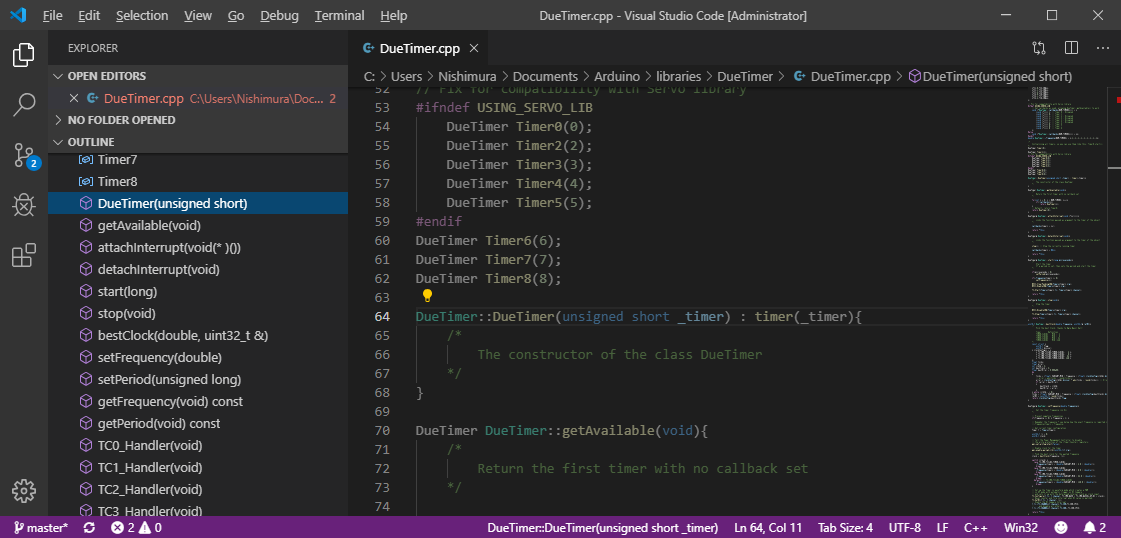
関数とかの一覧を表示する機能。秀丸で最も大事な機能の一つだと思ってる。VSCodeもバージョン1.25で、よくIDEにあるようなアウトライン表示が可能になった。しかしこれに関しては、秀丸の方が見やすいし使い勝手が良いと思ってる。関数単位のコピー/切り取り/貼り付け、行番号表示などはVSCodeではできない。まあでも見た目に関しては慣れの問題のような気もするし、あまり細かいことにこだわっても仕方ない。
マクロ
秀丸といえば秀丸マクロというくらい有名な機能。だが、筆者はあまり使わない。非常に強力な機能だが、コーディングにそれほど重要とは思わないし、コーディングに特化したテキストエディタであるVSCodeに求めるのはすこし筋違いな気がする。そもそも秀丸でおこなっている全ての作業をVSCodeへ移行する必要はないのだし、秀丸が得意とするテキスト加工処理には今後も秀丸を使えばよい。
「grepのタブを全て閉じる」のような便利マクロは重宝しているが、この種のものはVSCodeでは拡張機能で提供されるべきだし、なんなら自作することもできる。作ったことないからしらんけど。
検索/置換
検索に関しては、秀丸と同様に Ctrl+F で検索文字列を入力して F3 / Shift+F3 で検索できる。検索文字列の強調表示もされるし、大文字/小文字の区別も、単語の検索も、正規表現も指定できる。まず不満はない。強いて言うなら検索がファイル末尾から先頭に勝手にループしてしまうのは好きではないが、「i of n」のカウント表示があるのでまあ許せる。

置換に関しては、秀丸とは少し操作が異なるが、Ctrl+H で検索文字列、置換文字列を入力して、Ctrl+Shift+1 で置換、Ctrl+Alt+Enter で全置換、F3 / Shift+F3 で置換せずに検索ができる。あとは検索と同様。慣れれば全く問題ないだろう。
grep/grepして置換
grepも秀丸の重要な機能である。VSCodeでは、Open Folder でフォルダを開いておいて、Ctrl+Shift+f で検索結果の一覧表示ができる。また Ctrl+Shift+h では検索結果の一覧から置換ができる。検索結果はサイドバーに表示される。いちいち新規タブが作られる秀丸よりこの点は便利である。 いっぽうで検索対象のフォルダ、ファイルの指定はVSCodeでは「file to include」「file to exclude」でいちおう可能ではあるが、秀丸のほうがずっと便利である。

ただし、VSCodeでは関数や変数などの定義箇所、宣言箇所、参照箇所を表示する「Go to Definition」「Peek Definition」「Go to Declaration」「Peek Declaration」「Find All References」「Peek References」といった機能があるため、単純な文字列検索よりもむしろこれらの機能を活用すべきである。というか、こういうコーディングに特化した機能こそVSCodeの真骨頂であって、それを使わないならVSCodeを使う意味がない。

残念ながら、C/C++拡張機能には今どきのIDEによくある「変数名・関数名の変更」のような機能はまだないと思われる。ニーズはあるはずなので今後に期待。(VSCodeでC/C++書く人少ないのかな?)
矩形選択
矩形編集も秀丸で重宝する機能である。頻繁に使うものではないが無いと困る。秀丸では、Ctrlを押しながらの範囲選択で矩形の範囲を選択でき、矩形の切り取り・コピー・貼り付けができる。これができるエディタは案外少ないが、VSCodeでも Ctrl+Shift+Alt+矢印キー あるいは Shift+Alt+マウス操作 で矩形選択ができる。少々操作しにくいキーバインドだがまあ慣れれば大丈夫だろうし、なんならキーバインドをカスタマイズしてもよい(後述)。秀丸と同様に、複数行選択状態からの複数行同時入力もできる。こちらもちょっと勝手は違うが慣れの問題だろう。
ウィンドウ上下分割 / 横に並べる・縦に並べる / タブの分離
行数の長いファイルの場合、一つのファイルの複数個所を別ペインで編集したいことがある。秀丸では「ウィンドウ上下分割」を使う。VSCodeでは View > Editor Layout > Split Down を使うと良いだろう。この機能に適当にキーバインド(後述)をしておくと便利である。ちなみに、左右分割するボタンなら右上に用意されている。

複数のファイルを横に/縦に並べて見比べながら編集したいこともある。秀丸なら「縦に並べる」「横に並べる」を使う。VSCodeではView > Editor Layout > Two Rows ないし Two Columns を使う。
秀丸ではタブをウィンドウの外にドラッグ&ドロップすることで「タブの分離」ができる。これはVisual Studioでもできるし、Chromeなどのブラウザでもできることなのだが、VSCodeではできない。まあ、Ctrl+Shift+N (または File > New Window) で新しいウィンドウを開いてからそちらにタブをドラッグ&ドロップすればいいからそれほど不便はない。
常に手前に表示
秀丸はウィンドウを他のアプリより「常に手前に表示」することができる。例えばブラウザやPDFやOfficeなどの他アプリから文字列を拾いながら編集するときに便利である。しかしまあ、Windowsアプリとしてかなり変則的な機能なので、VSCodeではできないといって非難するのはどうかと思う。近ごろは横長の大画面のモニタが普及したし、マルチモニタとかも普通だし。でもノートPCだけで作業する場合はこれができないと地味に不便なときもあるのよね…
対応する括弧への移動
秀丸ではCtrl+Kで対応する括弧に移動することができる。VSCodeでは Ctrl+Shift+\ である。\ は本来はバックスラッシュであるが、日本語キーボードでは円記号となる。
指定行へ移動 / マーク / 最後に編集した所
行番号を指定して移動するのは、VSCodeでも秀丸とまったく同じく、Ctrl+Gでできる。
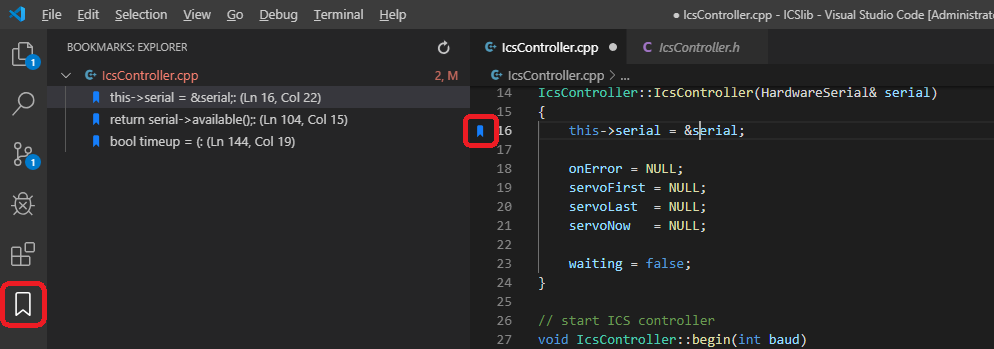
秀丸には「マーク」という機能があり、行に印をつけておいて移動することができる。VSCodeでは拡張機能「Bookmarks」を利用すればこれと同様のことができる。Ctrl+Alt+K でブックマークの設定・解除、Ctrl+Alt+L で次のブックマークへ移動、Ctrl+Alt+J で前のブックマークへ移動ができる。またブックマーク一覧はサイドバーに表示させることもできる。

最後に編集した位置に移動するには、秀丸では Ctrl+L であるがVSCodeでは Ctrl+K Ctrl+Q である。
空白文字の表示
秀丸では空白文字は種類(半角スペース、タブ、全角スペース)を区別して明示的に表示させないとなにか気持ちが悪い。VSCodeでは Settings の Render Whitespaceで設定できる。全角スペースは表示されないが、まあそれほど問題はないだろう。そもそもモダンなエディタで空白文字を表示させるのはなにかダサい感じもする。これはかなり気持ちの問題である。ただ、言うまでもないが半角スペースとタブが混在したコードは環境によって表示が崩れる可能性があるので注意すべきである。
ソフトタブとハードタブ / タブの桁数
インデントにソフトタブ(半角スペース文字)を使うかハードタブ(タブ文字)を使うかの設定は、VSCodeでは Settings の Insert Spaces でできる。ここにチェックをつけるとソフトタブになる。また、タブの桁数は Settings の Tab Size で設定できる。ただし、これらの設定は Settings の Detect Indentation にチェックがついている場合には、ファイルを開いたときに自動検出された設定に上書きされる。

タブ/空白の変換、文字種の変換
すべてのインデントを半角スペースまたはタブ文字に変換するには、VSCodeでは F1 → Convert Indentation to Spaces または Convert Indentation to Tabs を実行する。F1を押したあとで「indent」と入力すると候補が出るのでそこから選べばよい。
大文字⇔小文字変換は、F1 → Transform to Uppercase または Transform to Lowercase を実行する。F1を押してから「transform」と入力すると候補が出るのでそこから選べばよいが、まあ滅多に使わない機能だと思う。
全角英数字⇔半角英数字の変換は、拡張機能「Convert Width」を使えばできるらしいが、まあそんなのはVSCodeでやるべきことではないと個人的には思う。そもそも今どき全角英数字なんて使ってるのは秋月電子くらいである。半角カナは言うに及ばず。
エンコード・改行コードの種類
VSCodeの文字エンコードはデフォルトでUTF-8となっており、シフトJISのファイルを開くと文字化けする。いいかげんシフトJIS滅べと思ってるので、これはこれで良いと思う。エンコードの自動検出をしたければ、Settings で Auto Guess Encoding にチェックを入れればよい。また、どうしてもデフォルトのエンコードをUTF-8以外にしたければ、Settings で Encoding の設定をすればよいが、まあUTF-8を使うべきだろう。
文字化けして開かれたファイルをエンコードを指定して開き直すには、下段に「UTF-8」などと表示されている部分をクリックして「Reopen with Encoding」でエンコードを選択する。
また、現在開いているファイルをエンコードを変換して保存するには、おなじく下段に「UTF-8」などと表示されている部分をクリックして「Save with Encoding」でエンコードを選択する。同様に「CRLF」などと表示されている部分をクリックして改行コードを選択すれば改行コードの変換もできる。

キーバインドのカスタマイズ
VSCodeでは、キーバインドは F1 → Open Keyboard Shortcuts から設定できる。
VSCodeのキーバインドには、2ストロークのものや3つ以上のキーを同時に押すものも多くあり、少しおぼえにくく打ちにくい。そこでよく使う機能で不便と感じるキーバインドは適当にカスタマイズしてしまえばよい。秀丸使いなら秀丸のキーバインドに合わせるのもよいだろう。ただし、VSCodeのデフォルトのキーバインドにはCtrl+Kからはじまる2ストロークのものがあるので、Ctrl+K に Go to Bracket (対応する括弧へ移動)を割り当ててしまうとこれらのキーバインドが無効になってしまう。
また、キーバインドをやたらめったにカスタマイズするのは個人的にはあまり好きではない。デフォルトのキーバインドに慣れることができるならそれに越したことはないと思う。