Wordでドキュメント書くのクソかったるいし、もうMarkdownでええやろと思いつつ、客に読めないと言われたら面倒だからVSCodeの拡張機能でHTMLに変換してみたら見た目が気に入らなくてスタイルシートいじりだして、だんだん何やってるのか分からなくなってきた。
拡張機能 Auto-Open Markdown Preview
VSCodeの画面左端にある拡張機能アイコン(四角いアイコン)をクリックして、検索テキストボックスに
「auto open markdown」と入力し、Auto-Open Markdown Previewの「インストール」をクリック。インストール後、「再度読み込む」をクリックしてAuto-Open Markdown Previewをアクティブにする。
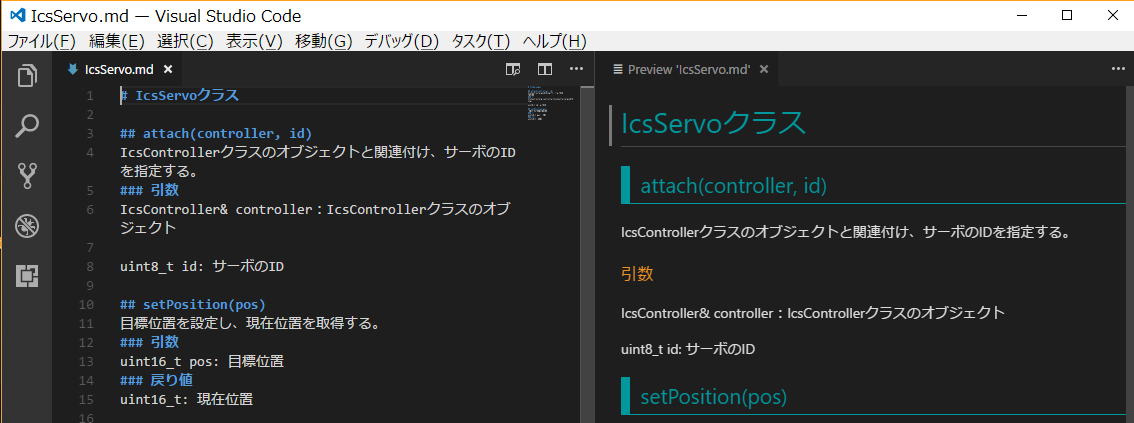
これにより、MarkdownファイルをVSCodeで開くと、自動的に2ペインでプレビューが表示される。
拡張機能 Markdown PDF
VSCodeの画面左端にある拡張機能アイコン(四角いアイコン)をクリックして、検索テキストボックスに
「markdown pdf」と入力し、Markdown PDFの「インストール」をクリック。インストール後、「再度読み込む」をクリックしてMarkdown PDFをアクティブにする。
HTML生成
「ファイル」>「基本設定」>「設定」で、ユーザー設定に下記を追記。
// 自動セーブ "markdown-pdf.convertOnSave": true, // 出力フォーマット "markdown-pdf.type": "html"
これで、Markdownファイルをセーブするときに、同フォルダにHTMLファイルが生成される。
また、Ctrl+Shift+Pでコマンドパレットを開き、 >convert m ぐらいまで入力すると「Convert Markdown to PDF」が表示されるので、これを選択してもHTMLファイルが生成できる。
スタイル
プレビューおよびHTML出力のスタイルをカスタマイズしたい場合、
「ファイル」>「基本設定」>「設定」で、ユーザー設定に下記を追記。
(ここではプレビューとHTMLに同じスタイルを適用)
// プレビューのスタイル "markdown.styles": [ "C:/Users/(ユーザー名)/.vscode/md_preview.css" ], // HTML出力のスタイル "markdown-pdf.styles": [ "C:/Users/(ユーザー名)/.vscode/md_preview.css" ]
そして、上記パスにCSSファイルを置き、ここでスタイルを定義する。デフォルトのスタイルに上書きされる。
一例を示す。
@charset "UTF-8"; body { margin: auto; width: 50em; } h1 { color: #00979D; } h2 { color: #00979D; border-left: 9px solid #00979D; border-bottom: 1px solid #00979D; padding: 2px 0 2px 0.5em; } h3 { color: #EC9122; } a:link { color: #00979D; } a:visited { color: #00979D; } a:hover { color: #00979D; }